第一部分 WEB层均衡负载.net平台下,我目前部署过的均衡负载有两种方式(iis7和Nginx),以下以Nginx为例讲解web层的均衡负载.
简介:Nginx 超越 Apache 的高性能和稳定性,使得国内使用 Nginx 作为 Web 服务器的网站也越来越多,其中包括新浪博客、新浪播客、网易新闻等门户网站频道,六间房、56.com等,视频分享网站,Discuz!官方论坛、水木社区等知名论坛,豆瓣、YUPOO相册、海内SNS、迅雷在线等新兴Web 2.0网站。据说Nginx能承受3万并发连接数,这一点没有测试,总之Nginx是以高并发著名的。
Nginx 做前端的均衡负载也是相当不错的选择,而且和具体的语言无关,下面是Nginx 分发到IIS的方式
简单流程:用户访问网站(服务器C)->服务器C(不需要IIS) Nginx分发请求到->A或B或都更多的服务器(具体的IIS服务器), 实现前端负载
配置非常简单,方法如下:
1.下载Nginx windows版本,网上搜一下就行了.下载后解压放在C服务器(192.168.0.3)C:或D:目录下,例如(c:/nginx)
2. 把asp.net站点复制到A服务器(192.168.0.1),B服务器(192.168.0.2),并建立好相应的iis, 端口自已定, 例如(81)确保A服务器和B服务器的页面是完全一样的,以及web.config需要配置machineKey一致,不然会报异常的。
<system.web>
<machineKey validation="3DES"validationKey="319B474B1D2B7A87C996B280450BB36506A95AEDF9B51211"
decryptionKey="280450BB36319B474C996B506A95AEDF9B51211B1D2B7A87"
decryption="3DES"/>
3. 配置C服务器(前端负载转发服务器)nginx的配置文件 nginx.conf以下标红的就是需要配置的.其中ip_hash很重要(可以保证每个访客可以固定一个后端,保证session不会出问题)#user nobody;worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;
events { worker_connections 1024;} http { include mime.types; default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
upstream mytest.oa.com
{ ip_hash;server 192.168.0.1:81;server 192.168.0.2:81;} server { listen 80; server_name mytest.oa.com;#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass ; proxy_redirect default; }#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }# proxy the PHP scripts to Apache listening on 127.0.0.1:80
# #location ~ /.php$ { # proxy_pass ; #}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
# #location ~ /.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #}# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one # #location ~ //.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias;# location / {
# root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443; # server_name localhost;# ssl on;
# ssl_certificate cert.pem; # ssl_certificate_key cert.key;# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP; # ssl_prefer_server_ciphers on;# location / {
# root html; # index index.html index.htm; # } #}}
5. 配置完成后, 通过命令行进入ngnix目录,运行ngnix.exe,即启动ngnix。(请确保没有其它iis或apache占用80端口)
6.关闭ngnix命令为:ngnix -s stop
第二部分 中间层均衡负载WCF
在第一部分的文章里,简单介绍了一下怎么在WEB层做均衡负载,主要用到的软件是Nginx.这里为啥引用中间层的概念呢?
最简单的部署方式: WEB层->访问DB, 这里直联数据库的做法,就是二层架构,WEB层和DB可以放在不同一个服务器上。在用户量和并发量大的时候,WEB层和DB压力都很大,而且还缺乏扩展性,所以大型架构都会采用三层的方式
三层架构部署方式:WEB层->中间层->DB层,WEB层不会直联数据库,WEB层,中间层,DB可以放在不同的服务器上。引用中间层的好处在于减轻了WEB层和DB压力,中间层专注于处理逻辑相关的业务,而且还提高网站的安全性,即使WEB层的服务器被攻破,也是没法获取到数据库的帐号和数据。三层架构的职能如下:
WEB层:只关注界面的展示,通过调中间层的结果获取数据来展示,不可以直接调用数据库取数据
中间层:只关注业务逻辑和调用数据库的数据
DB层:只部署数据库
在.net平台,中间层可以选择Webservice, WCF等等,考虑到安全性等原因,WCF在目前是非常好的选择。
WCF:如果不清楚可以网上搜索一下,使用起来和webservice是比较类似的,开发调试可能会麻烦点,熟悉了就觉得没什么麻烦的。
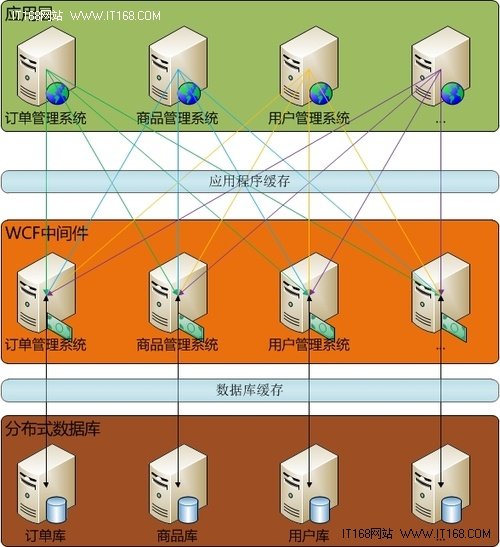
以下为.net平台下使用wcf作中间层的三层架构图

用WCF如何做均衡负载?
例如:中间层可以分三大块业务逻辑,订单服务(10001),商品服务(10002),用户服务(10003)。WCF部署成windows服务模式,即占用一个端口的windows进程
方法一:通过WEB层的分布式部署,中间层也跟着WEB层做相应的分布式部署,这个方法最简单,但不属于真正的均衡负载。
1.中间层部署
192.168.1.11 10001,10002,10003 这个服务器部署了三个WCF,端口号分别是10001,10002,10003
192.168.1.12 10001,10002,10003 这个服务器部署了三个WCF,端口号分别是10001,10002,10003
192.168.1.13 .....
.....
2.WEB层调用
WEB层服务器A:配置终结点为192.168.1.11的三个终结点
WEB层服务器B:配置终结点为192.168.1.12的三个终结点
WEB层服务器C:.....
.....
方法二:WEB层动态加载终结点,实现均衡负载的调用,本人未实践这种方法,理论上是可行的。
1.中间层部署
192.168.1.11 10001,10002,10003 这个服务器部署了三个WCF,端口号分别是10001,10002,10003
192.168.1.12 10001,10002,10003 这个服务器部署了三个WCF,端口号分别是10001,10002,10003
192.168.1.13 .....
2.各个WEB层读取同一份配置文件,配置的内容为各个服务的接口名和IP和端口,加载后生成数组
string []OrderService;
OrderService[0]="192.168.1.11:10001";
OrderService[1]="192.168.1.12:10001";
OrderService[2]="192.168.1.13:10001";
....
3.WEB层调用
通过随机算法,获取需要调用IP和端口
int index=new Radmon().Next(0,OrderService.Length);
string orderService=OrderService[index];
//最后调用相应IP和端口上的服务